These are the features you can expect from this fresh update of everyone’s favorite minimalist blog theme:
- Clean and simple widgetized home page for a flexible layout
- Make it your own with the typography and color Customizer options
- Upload your own logo and favicon OR simply type in your blog title to match the default styling
- Flexible grid archive options in Customizer
- Strategic areas for ads and opt-ins: before header, inside header, primary sidebar, secondary sidebar, after entry widget, footer widgets
- Built-in Featured Posts widget with flexible options
- Clean color scheme to highlight your branding & photos
- HTML5 Markup + Mobile Responsive
- Built in “read more” button
- Styled responsive drop down menu
- Landing page template (full-width template)
- Styled share buttons, subscribe widget, contact form, and comment form
- Easily integrates with your email subscription service
What else will I need to make this theme work?
This child theme requires the Genesis Framework, which must be purchased separately.
While not required to make the theme work at its basic level, we recommend the following plugins for full functionality:
- WP Recipe Maker Plugin
- Gravity Forms
- Genesis Enews Extended
- Simple Social Icons
- Genesis Simple Share
- Code Snippets Plugin for editing functionality
What’s new in Foodie Pro?
Foodie Pro is regularly updated by Feast Design Co., with changes based on feedback from bloggers. We keep on top of SEO and design best practices, helping you comply with search engine requirements.
We keep a changelog at the bottom of the theme page: Foodie Pro theme.
Food Blog Hosting
See our hosting tutorial for hosting recommendations.
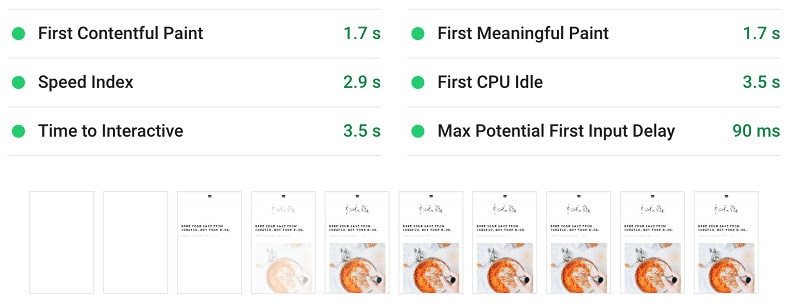
Pagespeed
We know pagespeed is critical for users and search engines, which is why we’re always updating Foodie Pro to be as fast as possible.

We’ve fine-tuned the theme as much as we can, and you’ll want to use WP Rocket and the Feast Plugin to squeeze as much juice as possible from your setup.
What size should my logo be?
As of 2018, we recommend using image headers with small height – under 200px at most, 100px or less ideally. This reduces file sizes, and minimizes unimportant logos, so that more of your actual theme content appears above-the-fold.
We recommend a header size of 320 x 100 pixels, as most food blogs get mobile traffic, and mobile screens are mostly under 400px wide.
You can upload your logo in the Customizer, and you’ll have the option to crop if you need to.
See our tutorial on how to create your logo.
Or, if you don’t have a logo, you can simply type in your blog name and it will be styled just like the word “Cook’d” is on the demo.
New: We’ve introduced a pagespeed-friendly retina logo option in the Feast plugin!
I want a handwritten logo like yours!
We can help with that! Here are a few options for you:
- Pen it yourself! We’ve even got a workshop to give you an introduction to hand lettering, including guidance on how to digitize your own handwriting and illustrations.
- Grab a cheap font from Creative Market and fake it till you make it!
How big should my post images be?
To make full use of the theme and it’s built-in thumbnail sizes, you’ll need to make sure that your featured image is at least 720 x 900 pixels for vertical images and 720 x 450 pixels for horizontal images. We also recommend including a Pinterest-optimized vertical image within the body of your post. (see: How do I handle Pinterest pins below)
We recommend uploading images at 1440 px width to safeguard against future changes in screen sizes.
On the flip side, you don’t want to upload images that are too big. If this is a concern for you, check out the Shortpixel plugin to compress and resize images.
How do I handle Pinterest pins?
It’s no longer best practice to put your Pinterest image in the post content – use a plugin to create a “hidden pin”.
Pinterest is a great source of traffic for food bloggers, but they’re a separate business with continually changing functionality. Any functionality we built into a theme would be incomplete, and quickly outdated.
Because of this, we recommend using the Tasty Pins plugin.
How does the “Read More” button work?
If you are using excerpts on the archive pages, blog page, or in the Featured Posts widget, a “Read More” button will automatically appear for you. You can also use the MORE tag to insert the button when displaying full content.
As of 2019, we no longer recommend using the “Read More” button. It creates excessive busy work and provides no reader value. Instead, simply display only the featured image and post title – no entry-info or post-content.
What recipe plugin do you recommend?
I’m glad you asked! Sure, you need a plugin that will make your recipes look great and get attention from Google, but we think you also need a simple, streamlined solution. We recommend WP Recipe Maker! Check it out and thank us later!
What if I have more questions? How can I get support?
We have a dedicated support team to help you get your theme set up. Check out our helpful tutorials or submit a support ticket if you need additional assistance.
Can you install and customize it for me?
Absolutely! Check out our Done For You services for more details.
This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we’re madly in love with.