This tutorial covers how to configure the category pages (formerly known as the “content archives”) for all the “classic” themes:
- Foodie Pro
- Brunch Pro
- Cook’d Pro
- Cravings Pro
- Seasoned Pro

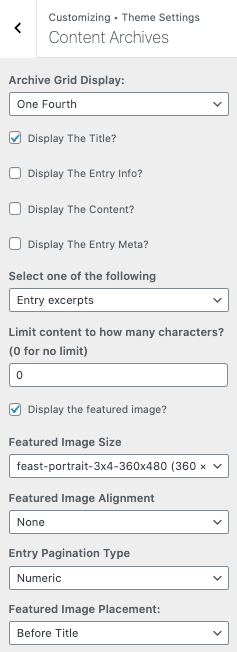
Navigate to Appearance > Customize > Theme Settings > Content Archives and find the content archives selection.
Note: in Cravings Pro & Cook’d Pro, this is found in Appearance > Customize > Archive Grid
Deciding what post info to display
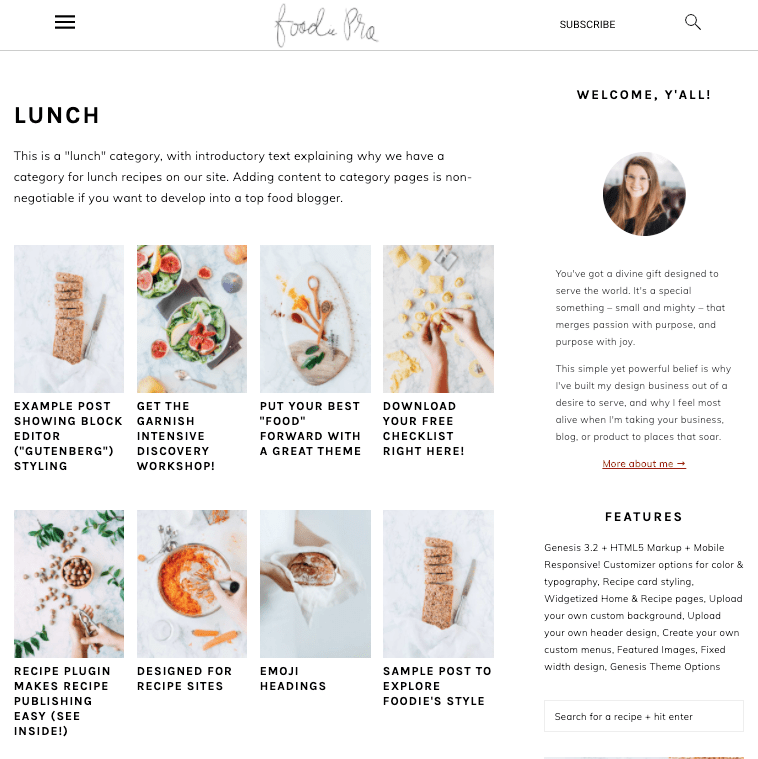
Configure your Customize > Theme Settings > Content Archives as follows to get the content archives to display like the demo:

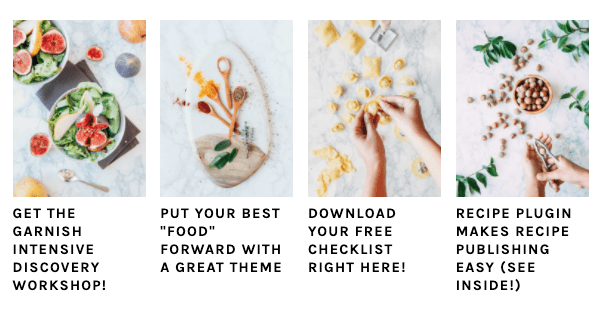
Update: we recommend using one-fourth for desktop instead of one-third, as this will break the title the same on mobile (360px) as desktop (720px) and provides a consistent display across mobile and desktop. This ends up displaying like:
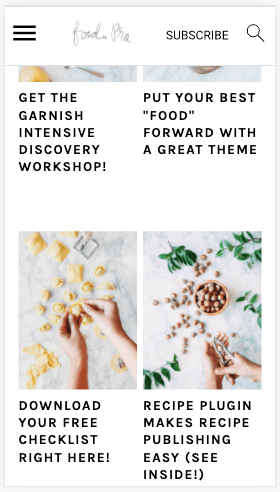
Mobile half

Desktop fourth

For search engine purposes, we recommend that you don’t display post excerpts or post content. This is because having the full content on both the category page and the post itself can be seen as a “duplicate content” issue.
We also recommend you don’t display the “entry info” portion, which is the date and author information, on your category pages. Recipes are evergreen (meaning dates aren’t relevant) and the author information should be pulled from the post itself.
This format is a better user experience, and makes scanning categories quick and easy for your readers – who should be able to determine relevance to what they’re looking for by the featured image + title alone.
How many posts should I have per category?
We recommend splitting categories into more specific categories when they exceed roughly 20 posts. This helps keep the category pages focused, and helps the visitor navigate your site.
You can set the number of posts to display per category by going to Admin > Settings > Reading > Blogs Pages Show At Most > 20