Note: Instead of following this tutorial, we recommend you follow the instructions to Import the Foodie Pro Widgets to import the pre-configured widgets in your theme files, then customize them.

Foodie Pro has 4 available footer widget areas.
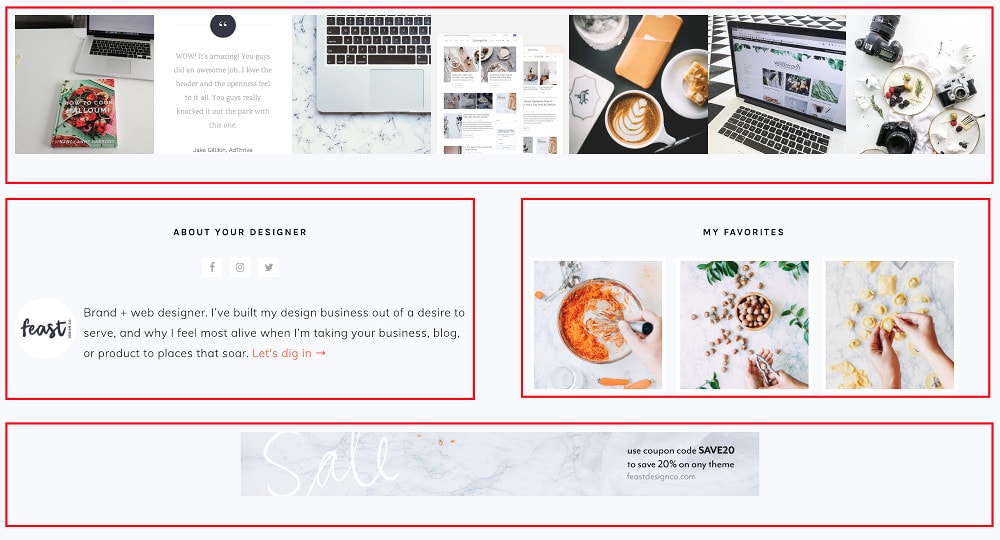
- Footer 1 is the full-width (1170px) top area (banners, instagram widget)
- Footer 2 is the 1/2-width (570px) left middle area
- Footer 3 is the 1/2-width (570px) right middle area
- Footer 4 is the full-width (1170px) bottom area (banners, instagram widget)
Note that mobile makes up roughly 80% of pageviews on food blogs, and anything you put in here should be designed primarily with a 360-px width in mind. Desktop display is relatively unimportant.

Note: There needs to be a widget in Footer 1 in order for the other footer widgets to display.
If you don’t want to use Footer 1 you can place a blank text widget there to get the other widget areas to display.
Footer 1
The Footer 1 area is styled for the WP Instagram Widget. Please make sure this plugin is installed and activated and the drag and drop the Instagram widget into the Footer 1 widget area. Configure as below, updating the username to your own:

Footer 2
The Footer 2 area is configured for the Simple Social Icons plugin and Genesis User Profile widget. Please use the following settings to set up this widget area like the demo. Be sure to replace all of the data fields with your own information.

Simple Social Icons
These are the settings for the Simple Social Icons widget in the footer area.

Genesis User Profile
You can customize the text for your bio and then you’ll want to sign up for a Gravatar account to get your image to pull there. Please make sure you sign up to Gravatar using the same e-mail address you use to login to your WordPress account or the accounts will not link and your image will not pull.

Footer 3
The Footer 3 area is configured for the custom Foodie Pro – Featured Posts widget. Please use the following settings to set up this widget just like the demo:

Footer 4
The Footer 4 area is configured as a full-width area suitable for a 728×90 leaderboard ad. Simply drag and drop a text widget into place and paste your ad script.

Footer Menus
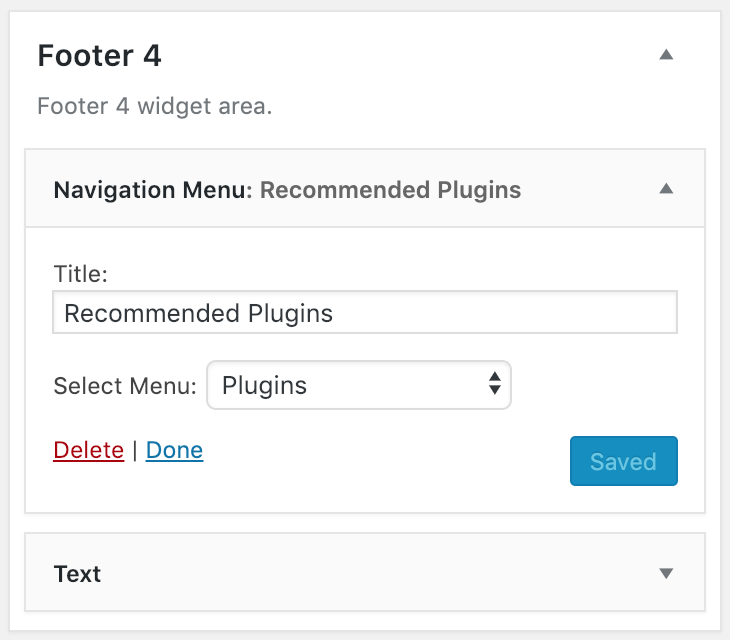
If you’re looking to add a menu to the footer area, you can use the “Navigation Menu” widget and drag it into any of the 4 footer areas.
You can then select the menu you’d like to display in the footer from the “Select Menu” option. We’d recommend creating a new menu specifically for your footer.
You’ll need to add styling to get it to display you want, by going to Admin > Appearance > Customize > Additional CSS